Nous le savons depuis le 18 février dernier (Le protocole HTTP passe la seconde), HTTP/2 est fin prêt et les navigateurs l’ont déjà intégré. Mais pourquoi fallait-il un nouveau protocole ? A quoi sert-il ?
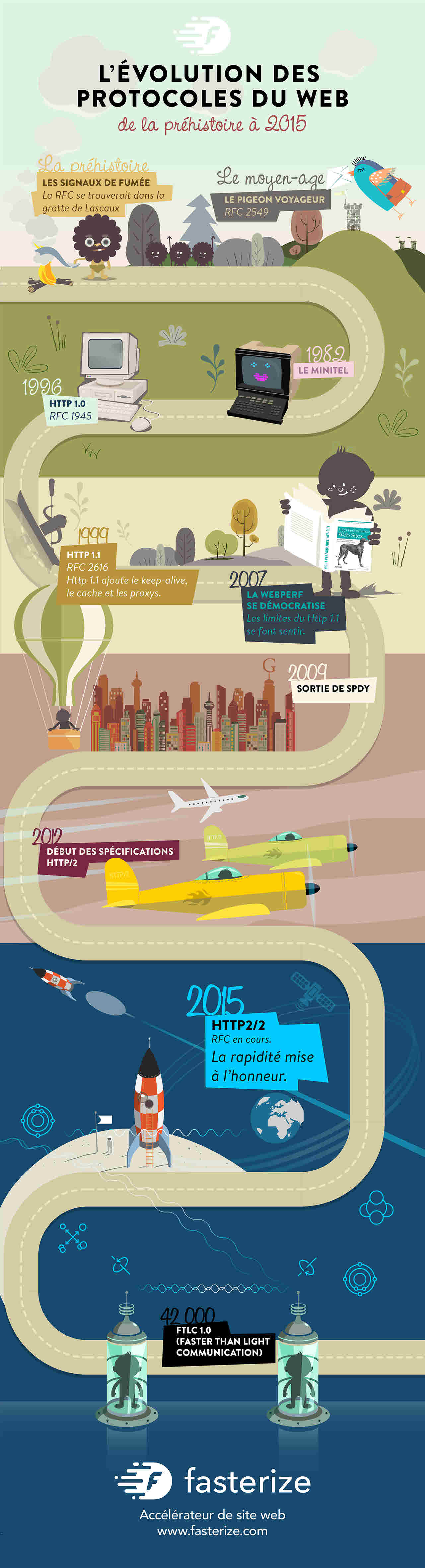
Il était une fois les protocoles…
Un protocole est un moyen de communication à distance respectant un ensemble de règles et de procédures. Les protocoles existent donc déjà depuis la préhistoire, époque pendant laquelle les hommes communiquaient (notamment) par le biais de signaux de fumée.
Avec l’arrivée d’Internet, un nouveau protocole a vu le jour : HTTP.
La première version nous a permis de naviguer et d’échanger sur le web pendant 16 ans ! Mais en 16 ans, Internet a bien changé passant du web 1.0 au web 3.0. Par exemple, en octobre 2000 [1] le poids moyen d’une page web était de 89 ko (images et scripts compris). Aujourd’hui le poids moyen est de 2,6 Mo [1], soit une multiplication par 30 en 15 ans ! Et aujourd’hui encore 822 240 nouveaux sites Internet sont mis en ligne chaque jour [2]. Avec toujours plus de données à charger, Internet est devenu obèse et ralentit.
En 2007, le sujet de la “webperf” apparaît.
L’objectif : mettre au régime les sites web afin de redonner un coup de boost au web et l’accélérer. En 2009, Google lance un protocole nommé “SPDY” (prononcé Speedy) visant à accélérer le web.
En 2012, les spécifications nécessaires à la sortie d’une nouvelle version du protocole http démarrent et se basent sur SPDY. Nous voilà en 2015 avec les spécifications fin prêtes et un web qui devrait connaître un petit coup de boost.
Quel intérêt de booster son site web ?
– 120 heures d’attente par an [3]: c’est le temps qu’attend en moyenne un Français devant un ordinateur qui démarre ou devant le chargement des pages Internet.
– 3 secondes : c’est le temps maximum que doit prendre une page web à s’afficher pour préserver la fluidité de la navigation [4] ;
– Après 4 secondes 25% des utilisateurs quittent la page [4] ;
– 88% des internautes français ne reviendraient pas sur un site jugé trop lent [5] ;
– 82% des Français placent la vitesse de chargement parmi les principales qualités d’un site [5] ;
– Le taux de conversion augmente (et cela, encore plus sur mobile)
– Le mobile devient lui aussi obèse : en deux ans le poids des pages web sur mobile a doublé, passant de 500 ko en moyenne à 1 Mo.
– L’algorithme d’indexation de Google (SEO et SEM) prend en compte la rapidité de chargement du site web.
Comment booster encore plus son site web ?
Pour accélérer son site web et améliorer l’expérience utilisateur, il existe de nombreuses bonnes pratiques que l’on peut recouper en 3 grandes catégories :
– la réduction du poids des pages web
– la diminution du nombre de requêtes
– la priorisation dans le chargement de la page (on choisit d’afficher en priorité les éléments situés au-dessus de la ligne de flottaison par exemple)
Ces bonnes pratiques, en plus d’être mises en place, doivent sans cesse être maintenues et améliorées. Certains acteurs proposent des solutions d’accompagnement dans leur transition vers http/2. C’est par exemple le cas de Fasterize vient d’activer SPDY sur son moteur par défaut et peut désormais aussi optimiser les sites en HTTPS. Startup créée en 2011, Fasterize développe une solution SaaS qui optimise et réduit les temps de chargement des sites Web jusqu’à 70%.
source :
[1] httparchiv
[2] “Infobésité : de plus en plus de contenus, mais de mauvaise qualité”
[3] “Les enjeux psychologiques de la WebPerf”
[4] “[Infographie] Le temps d’attention des internautes“
[5] “La fidélisation des internautes français passe désormais par une bonne vitesse d’affichage“






 puis
puis